pan相信很多人都经常通过手机到wap站点来浏览信息吧!大家也一定心里都想做一个属于自己的wap站点吧!今天就看我如何简简单单的弄个wap站点出来。
wap被称作口袋中的互联网,已被公认为移动技术和互联网技术结合的典范。它将因特网的内容和数据库服务带入到移动电话终端,用户只要携带支持wap协议的移动终端设备,就可以浏览任何的wap站点。
在开始制作wap站点和页面的时候,我们首先要了解一下wap站点的技术规范。wap站点语言性质和我们平时的w e b站点相同,都是标记语言,但是它的格式和w e b语言的就不相同了,它采用的是以xml为基础的wml语言格式。一个wap语言的基本格式如下。
起床头上红色用于类型声明的,如果是手工制作wap页,我们一定要注意字母的大小,<wml>和html语言的<html>类似,表明是一个wml。真正的wap,网页的内容是在card的标签之间,一个页面可以拥有多个card标签,各个card标签使用自己的id进行区分,在wml中显示图片,文本等的格式和html类似!
零但我为了让大家更容易区别wap站点和wap站点,我做了如下的整理。
不同点:
1.页面制作语言不同
web网站使用的html,asp,php等语言制作,这个相信大家都会吧!而wap网站制作则采用wml语言。
2.页面编写的不同
编写web页面可以使用frontpage,dreamwraver等,而对于wap页可以使用手工制作,可以使用软件辅助工具,还可以使用asp,php等动态的生成。
3.页面浏览器的不同
web网页的浏览器需要ie或者firefox等常规浏览器,而wap网页则需要专用浏览器,比如wap2.0专用浏览器。
相同点:
两种站点的服务器搭建环境基本相同,使用iis,apache等都可以制作这两种网站服务器。
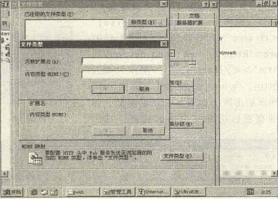
我们使用iiS制作wap网站服务器,只要对常用的iis服务器的“mime映射”稍微设置一下就可以满足我们的需要。在网站属性界面,切换到“http”标签界面,单击文件类型,弹出文件类型对话框,点新类型输入关联扩展名和内容类型后确定就可以了。

常见的关联扩展名和内容类型整理如下。
以上各个文件类型注册完毕,wap网站就建立完成了,剩下的任务就是制作wap页面了。另外,如果我们购买了虚拟主机,完全可以和提供商联系,提交我们的申请,让虚拟机管理员为我们设置。
我们可以按照第一部分中介绍的wap页的格式来制作页面,但是如果不懂xml代码就有一定的困难了。我们可以使用dotwap这款工具来完成我们的任务。
首先运行dotwap,选中mainmenu,就可以在右边修改wap的首页标题了,可以在文本中输入简短的网站介绍。
如果想在wap站点上放置logo的话就可以在mainmenu上单击右键,依次选择添加子项——图片,然后点击右侧窗口的浏览,选择想添加的logo就可以了。因为手机的屏幕小,所以在设计logo的时候一定要注意大小。设置完首页后还可以在右侧菜单中选择添加页面来制作另外的wap页,选择后在右键窗口中修改标题输入内容。整个wap站点设置好后,点击保存,保存设计的wap网页,为了体验一下效果,我直接导出为wma的文件名为123.wml。
在windows系统中,我们无法利用ie浏览器来浏览wap页面,这在前面我已经提到了,如果大家想看一下自己做的wap站点是什么样子的,除了使用手机登录外,还可以使用winwap这个小工具。软件运行后,我们输入wap地址就可以浏览了。